The Minimum Viable No-Code Product Framework
Product Design
|
January 12, 2022
So, you have an idea and you want to launch your product?
Here's one of the 7 Step framework we've used in launching all our MVPs at @teamxperian. You could use the same too👇
Step 1: Find out who your actual customer is?
Learn who is your customer is and what solutions will really address that need. Use and learn from: Value Proposition Canvas to understand about your Customer.
Video from @strategyzer: https://www.youtube.com/watch?v=ReM1uqmVfP0
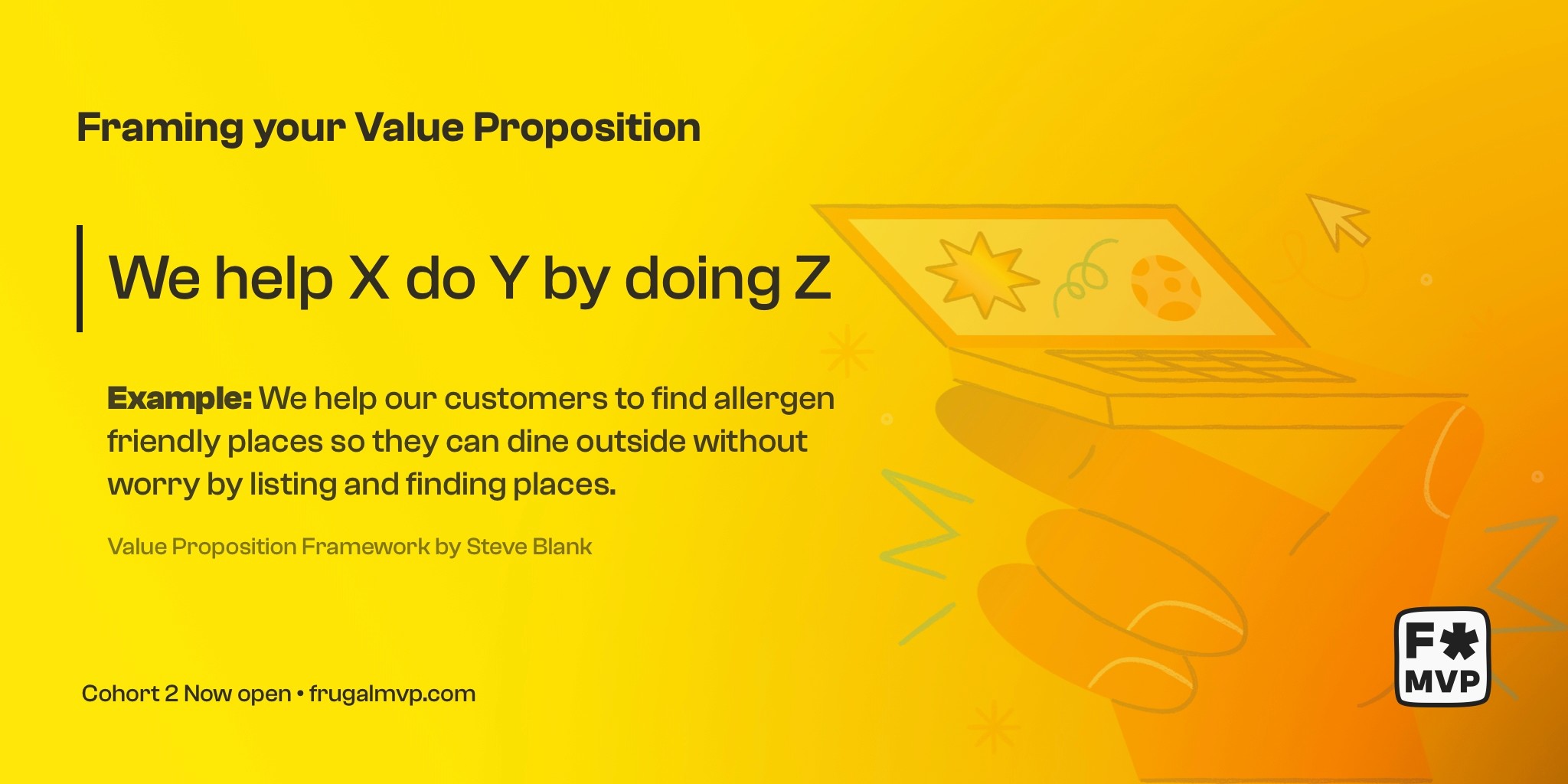
Step 2: Make a Value Prop
Formulate it in a human readable format. Here's the written format template you can download and can use right away ↓

Step 3: Find Customers
Find customers to test your idea with relevant users to validate or invalidate your idea by reaching out them in their relevant channels:
→ WhatsApp Groups
→ Reddit and Discord Communities
→ Aggregator Websites
→ IRL Conferences and many more...
Step 4: Find the best possible customer-problem fit
Figure out possible solutions for your problem statement and customer segment. Not everything has to be an app or a website. It could also be a community or a newsletter. Listen to your customers and rank the best possible solution against available time and resources.
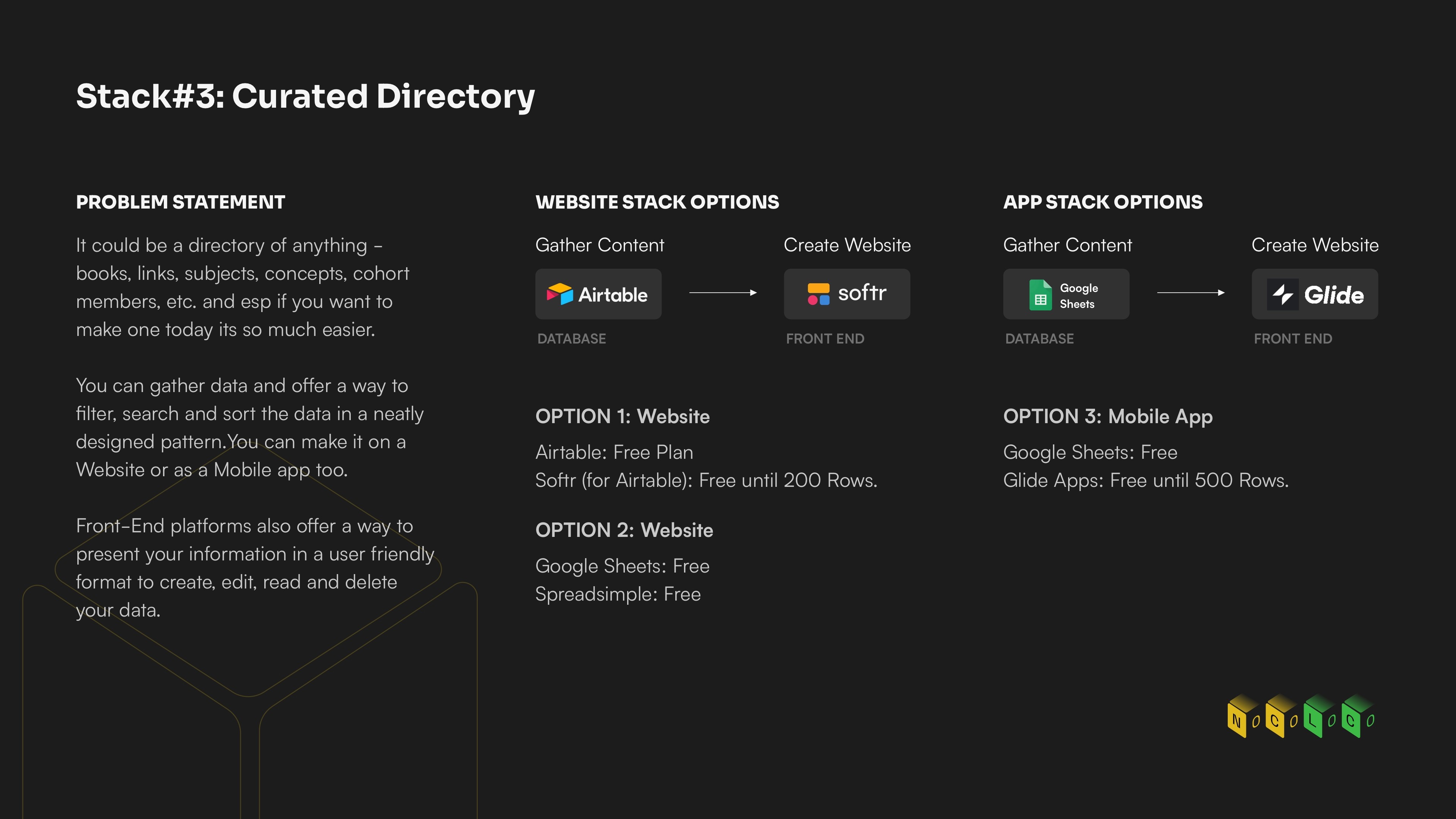
Step 5: Map your No-Code Stacks to your major workflow
Create your Major Workflow of your solution and map your no-code stack against it.
An example of this could look like this ↓

Step 6: Engage to understand your customers.
Figure out how you would engage with your customers to understand their needs and see what more they require. You can do the following:
→ Schedule calls with your early customers.
→ Create a community of early customers and engage with them, etc.
Step 7: Define the success Criteria.
For any business, the only criteria that should matter is validation through Bank account. Money in the bank shows proof of validation.
Specific Criteria → a conversion is what exactly? (💰 or signup/ subscribe, etc)
Step 8: Collect Metrics
Add a embed code using google analytics or similar to collect Metrics to your app or landing page. And here what you can analyse them:
Understandable → everyone should be able to understand them
Comparative → a ratio or a rate that you can compare over time
Actionable → Vanity vs. Real metrics.
Step 9: Collect Feedback to Iterate or Pivot
Here's a quick guide on which way to go:
Iterate: You will know what parts to tweak or keep.
Pivot: You will know if your MVP is working or not and see if you could work on other Solution or you are gathering new insights to build new solutions.
Step 10: Iterate and repeat
Good luck 😬 for your Minimum Viable No-Code Product (MVNCP). If you've come this far, consider joining us at our upcoming cohort, FrugalMVP and ship your No-Code MVP under 12 Hours.
The Design Vitamins Newsletter
Join 4000+ Curious Designers who receive their weekly vitamins in this newsletter curated to energise your product design career. No Blind curation, everything found within context.
Subscribe Now